Слайдер дизайн как пользоваться видео - 25 бесплатных адаптивных слайдеров типа Карусель на jQuery

Слайдер для сайта на чистом CSS и JavaScript
Раздел 1. Для изучения курса предварительно скачайте папку CD с материалами к урокам Мб. Раздел 2. Верстка методом Flexbox. В материалах для этого раздела даны видео, которые взяты с курсов повышения квалификации, поэтому может быть отвлечение ведущего на аудиторию. Ниже даны ссылки на теоретический материал и на тренажер:.













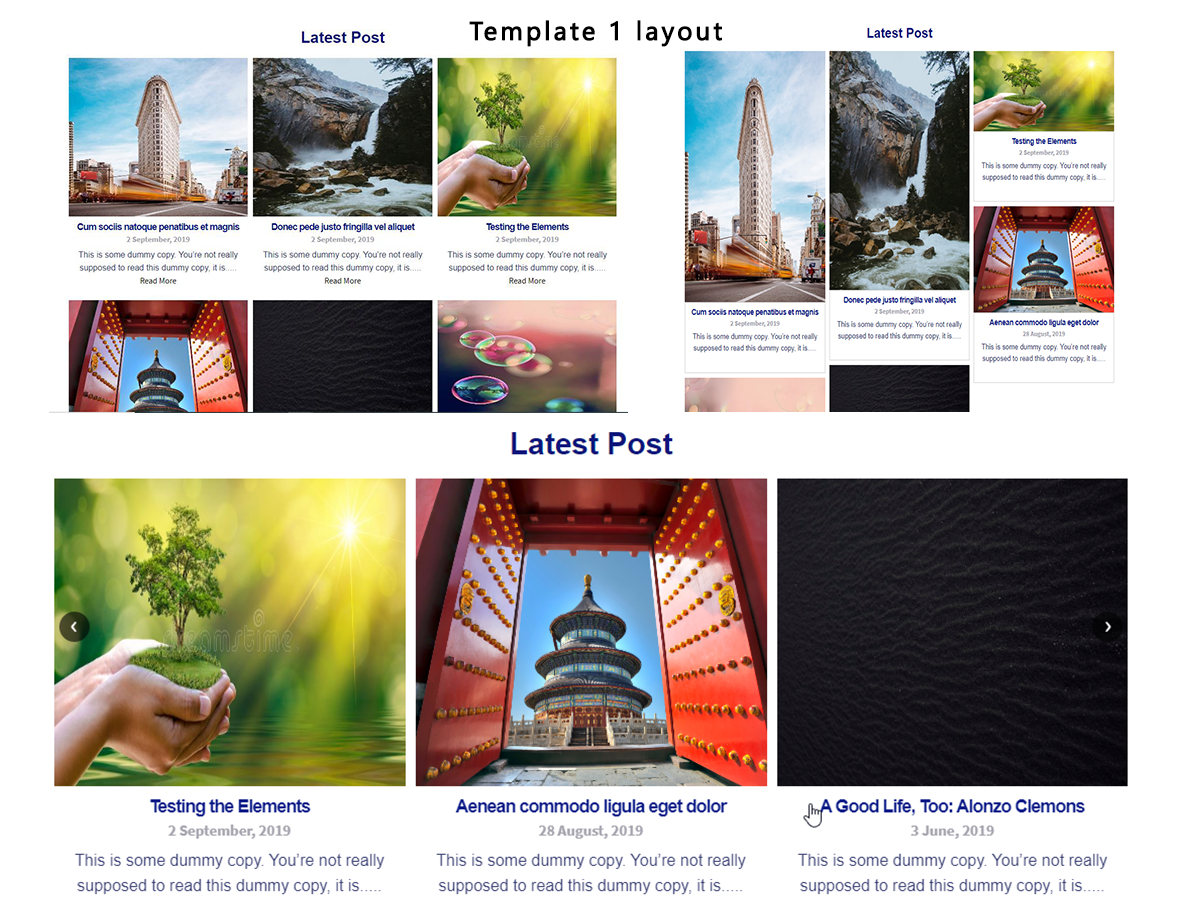
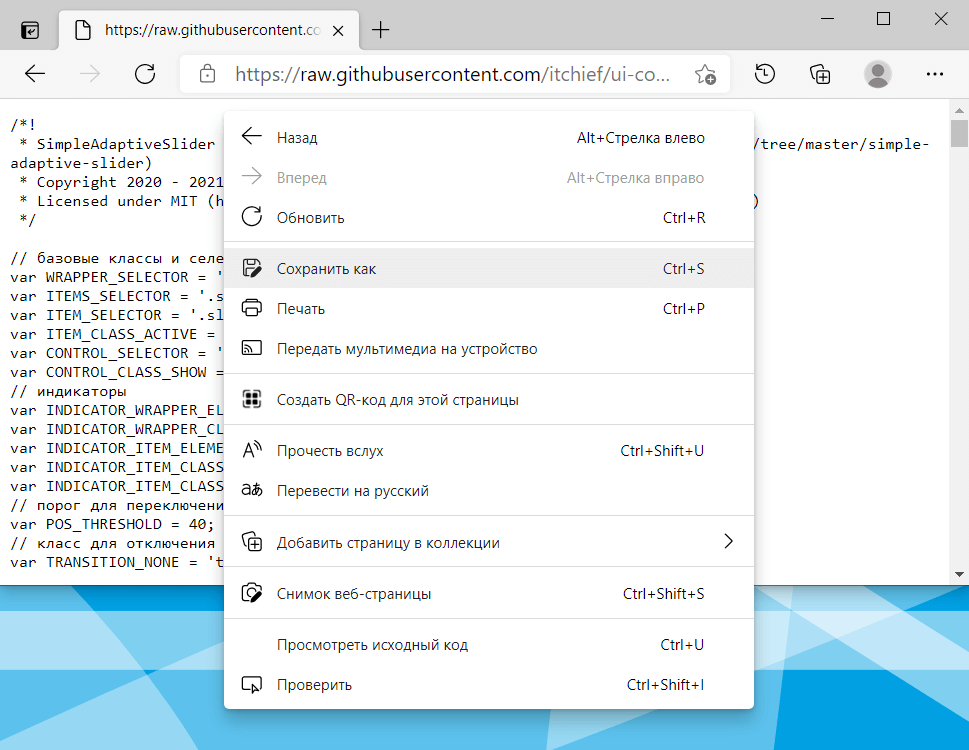
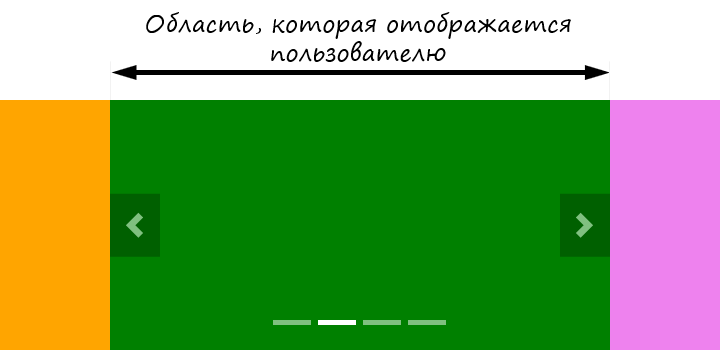
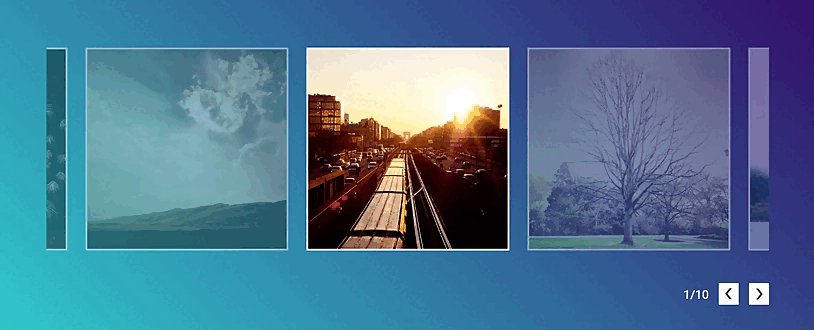
Рассмотрим его HTML-структуру и настройку под разные размеры экрана. Слайдер для ротации статей из дополнительных опций — он обновляет своё состояние при изменении размеров окна браузера :. ItcSlider — это легкий адаптивный слайдер для сайта , написанный на чистом JavaScript без каких-либо зависимостей. Режим зацикленности ItcSlider в отличие от других популярных решений slick, Splide, Swiper, owlCarousel реализован по-другому, без создания дублей элементов. То есть, ItcSlider не создаёт копию последнего элемента перед первым и первого — после последнего.













By Romanbbws. By DSV. By impulze By 29aleksey.