Как сделать границу у одной ячейки в html

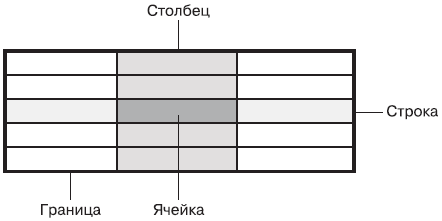
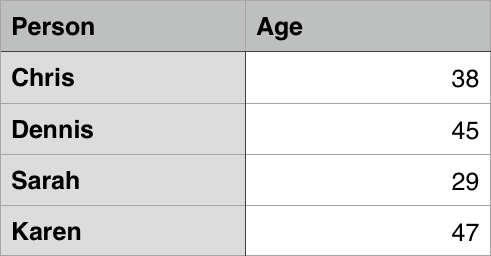
Организация данных с помощью таблиц
Это не вариант. Да, использование таблиц HTML для разметки больше не является лучшей практикой веб-дизайна, поскольку они были заменены стилями разметки CSS, но таблицы по-прежнему являются правильной разметкой, используемой для добавления табличных данных на веб-страницу. Поскольку многие веб-профессионалы избегают таблиц, считая их ничем иным, как проблемами, у многих из этих специалистов мало опыта работы с этим общим элементом HTML, и они испытывают трудности, когда им приходится добавлять внутренние строки в ячейки таблицы на веб-странице. Когда вы используете CSS для добавления границ в таблицы, он добавляет только границы вокруг внешней части таблицы. Если вы хотите добавить внутренние строки в отдельные ячейки этой таблицы, вам нужно добавить границы для внутренних элементов CSS. Вы можете использовать тег HR, чтобы добавить строки внутри отдельных ячеек.









Изменение размера таблицы, столбца или строки
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.
- Шпаргалка фронтендера: гид по таблицам | GeekBrains - образовательный портал
- Эта страница была переведена с английского языка силами сообщества.
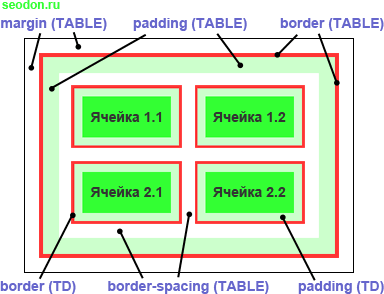
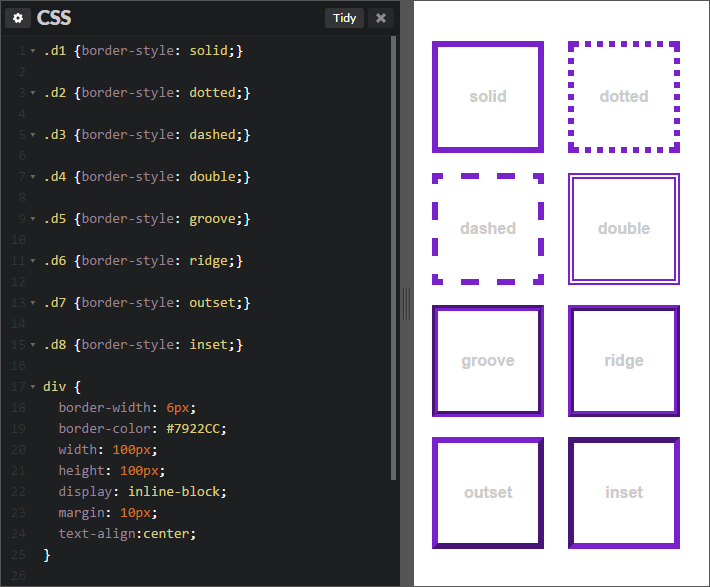
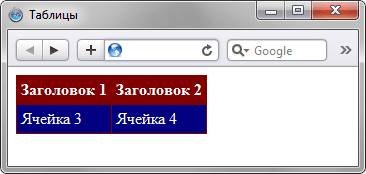
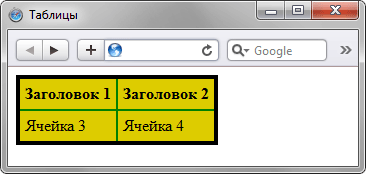
- Рамка таблиц важный элемент.
- Табличная верстка уехала на свалку истории, но таблицы все равно нужны.









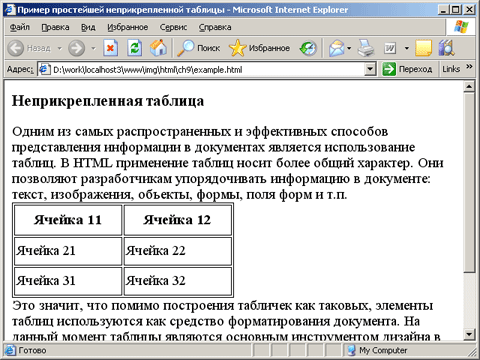
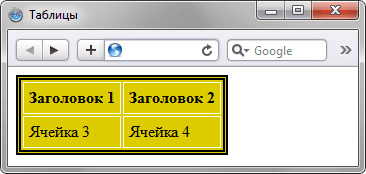
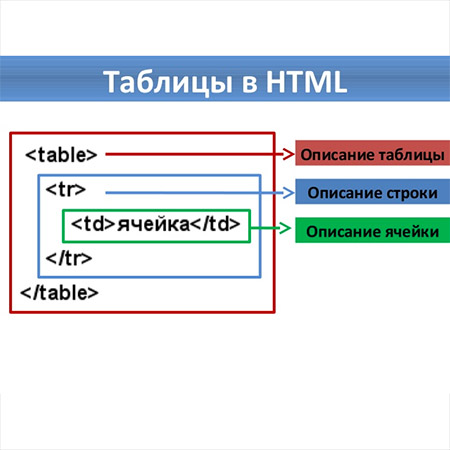
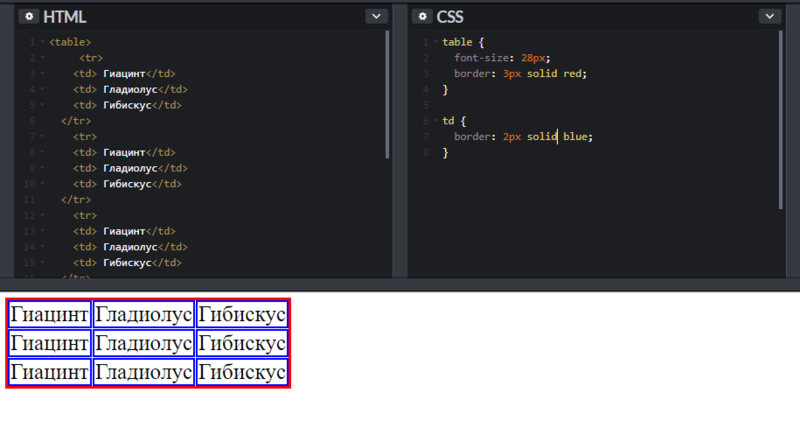
Таблицы в HTML
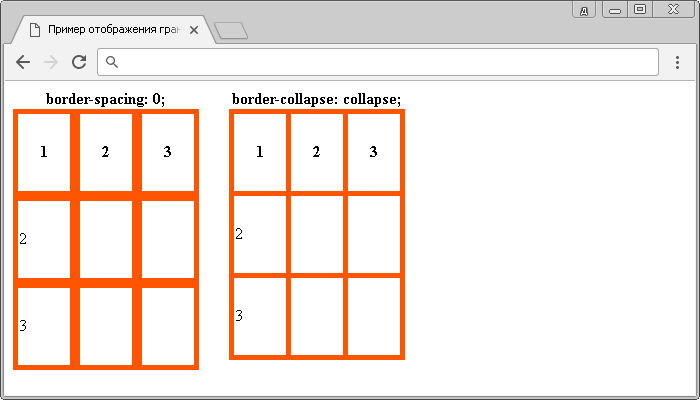
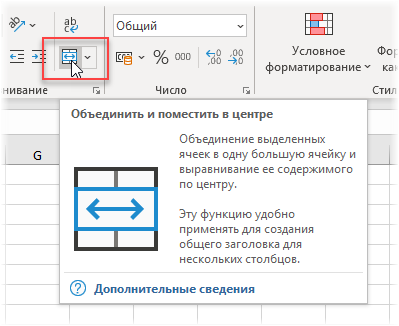
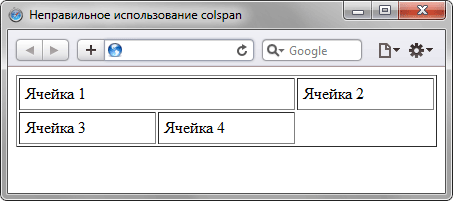
Для создания любой таблицы в HTML нужно всего 3 тега. В браузере результат будет выглядеть так:. CSS-свойство border позволяет задать стиль самой границы, а свойство border-collapse: collapse позволяет "схлопнуть" границы между ячейками. Если этого не сделать, табличка будет иметь довольно криповый вид - попробуйте и убедитесь сами. Зачастую несколько ячеек нужно объединить в одну.