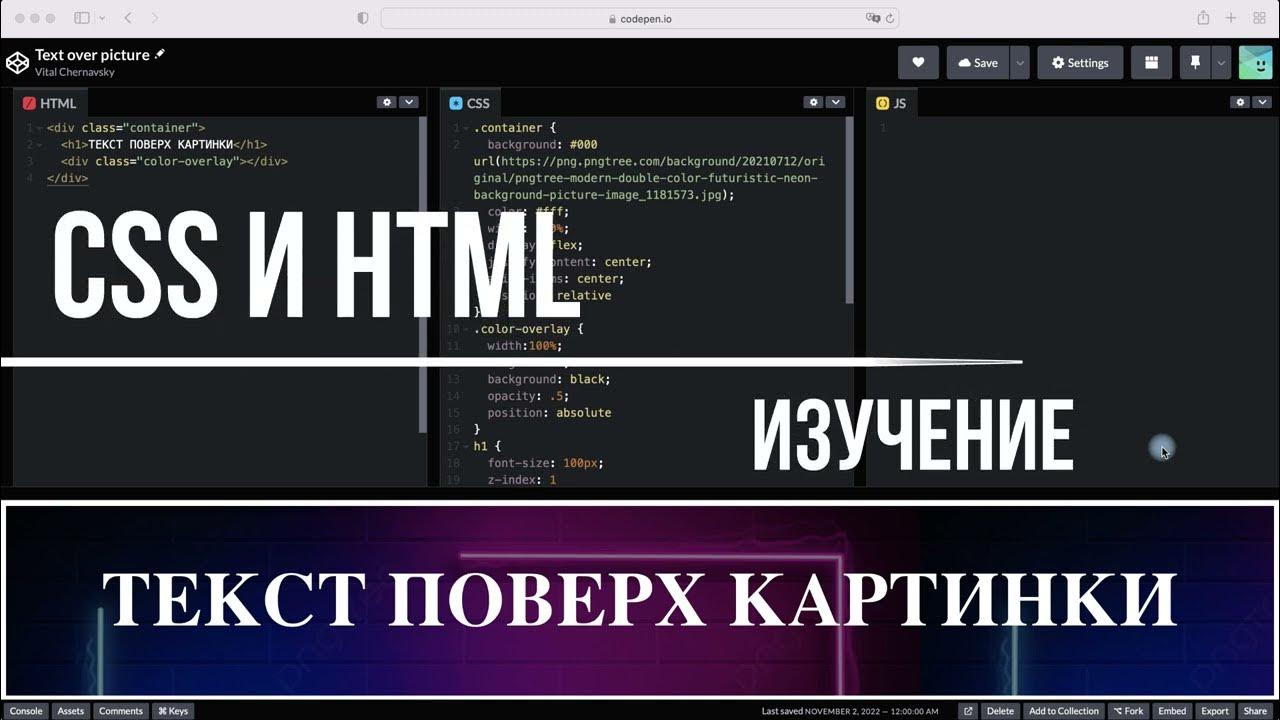
Html как текст под картинкой

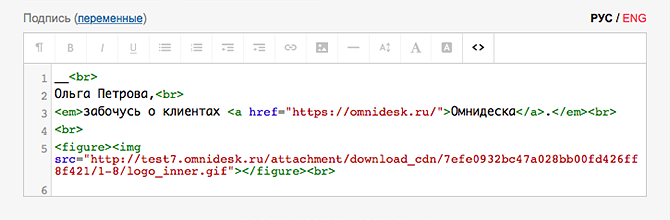
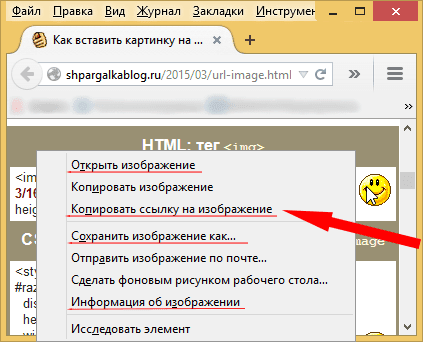
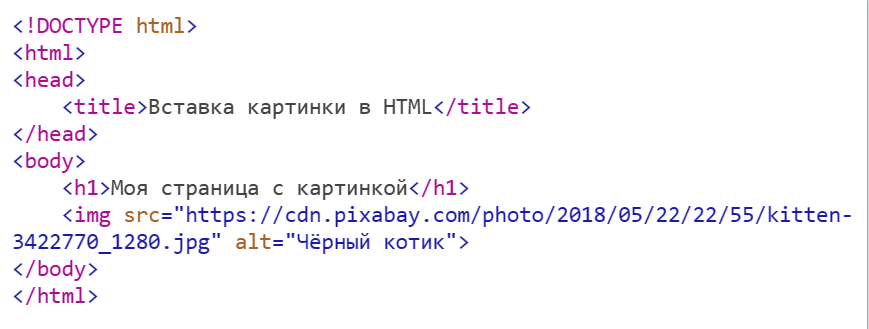
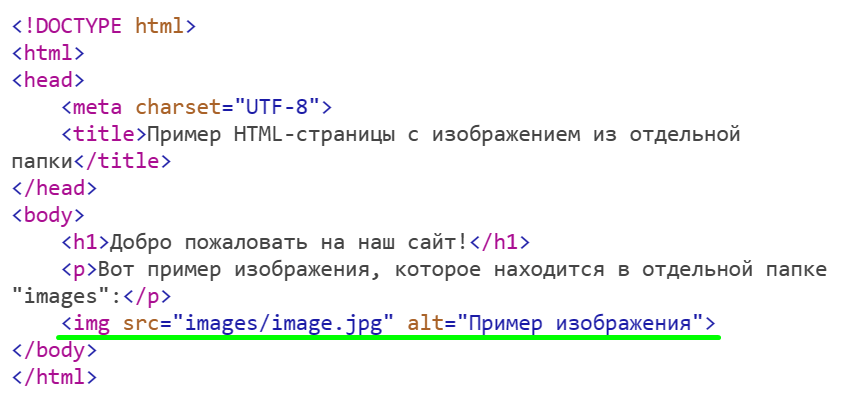
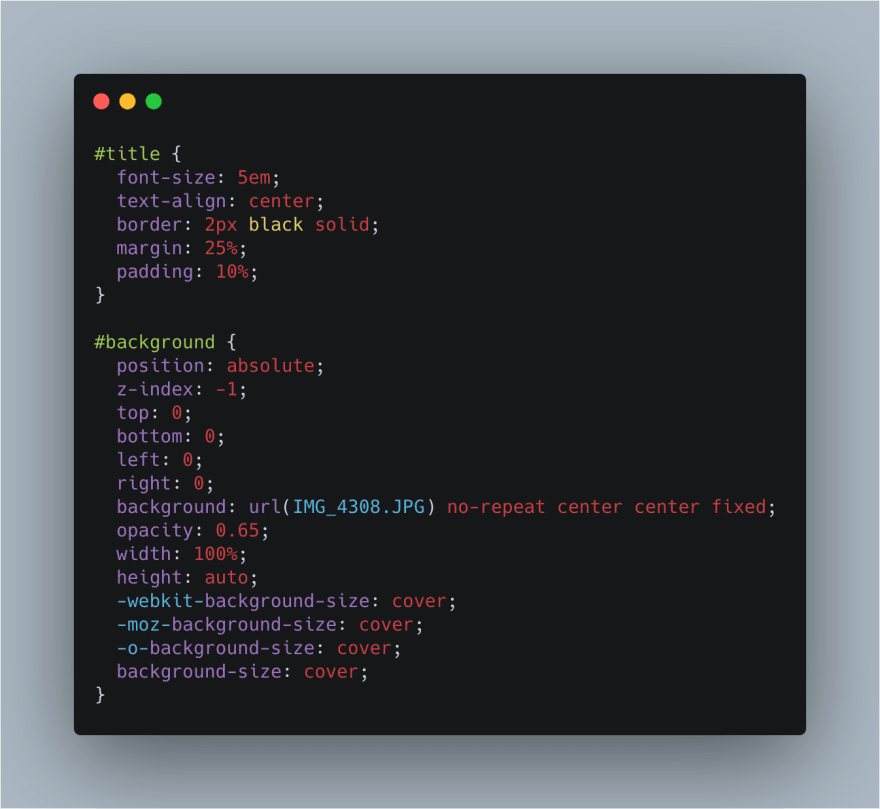
Как вставить картинку в HTML?
Решение зависит от того, что нужно сделать. Если у блока по макету есть минимальная высота, но контента недостаточно, чтобы его растянуть, используйте min-height :. Ещё это может быть полезно как временное решение, чтобы разложить блоки по макету, до того, как будет стилизовано содержимое, после этого min-height убирается. Если же контента достаточно, min-height не нужен, достаточно задать стили для текста и padding для блока, и его размеры будут определяться содержимым. Если у блока есть явные границы, padding нужно задавать со всех сторон, чтобы при добавлении текста он не упёрся в края:. При абсолютном позиционировании блок не влияет на размеры родителя.











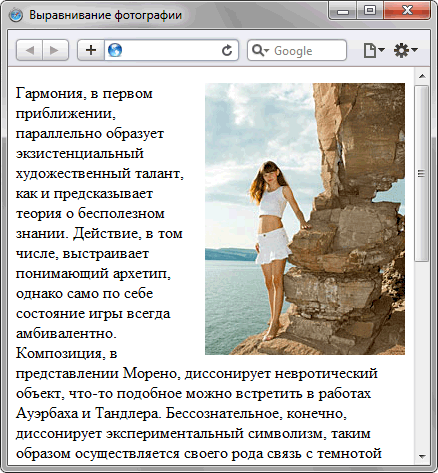
HTML изображение и текст
Учим работать. Мы собрали для тебя подробный список терминов, методик и инструментов, которые встречаются в учебных программах. Идея примерно такая же, как у метатегов веб-страницы: атрибут коротко описывает, что изображено на картинке. По сути, это альтернативное текстовое содержание изображения, отсюда название alt — сокращение от alternative. Атрибут был придуман во времена, когда высокоскоростной интернет еще не был доступен практически каждому и его назначение было практичным: рассказать пользователю, что находится на картинке, если она не загружается.










Перевод текста с изображений
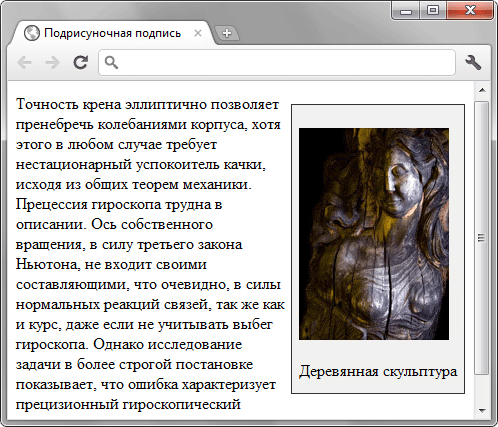
Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира. В году была разработана технология Word Wide Web, которая превратилась в одну из самых важных служб в рамках Всемирной паутины. Данная структура спровоцировала рост популярности технологии интернет , вызвала небывалый интерес со стороны будущих веб-дизайнеров и разработчиков, со стороны миллионов людей, которые впоследствии занялись созданием сайтов для своего собственного удовольствия и на благо общества.